5 exemples de traitements Once & Done en images
La mise en place d’une approche Once and Done combine de l’ingénierie de la Relation Clients (modélisation des Parcours Clients pour optimiser le traitement au service clients, inventaire des motifs de contacts et process de traitement, cartographie des informations et flux de données…) et du développement informatique pour unifier les traitements et informations en une seule interface. La pratique Once and Done s’opère donc via une interface logicielle. Suite à notre webinar commun avec Sereneo – éditeur de solutions logicielles de CRM augmentée, voici 5 exemples en écran.
Exemple 1 : Modéliser les processus
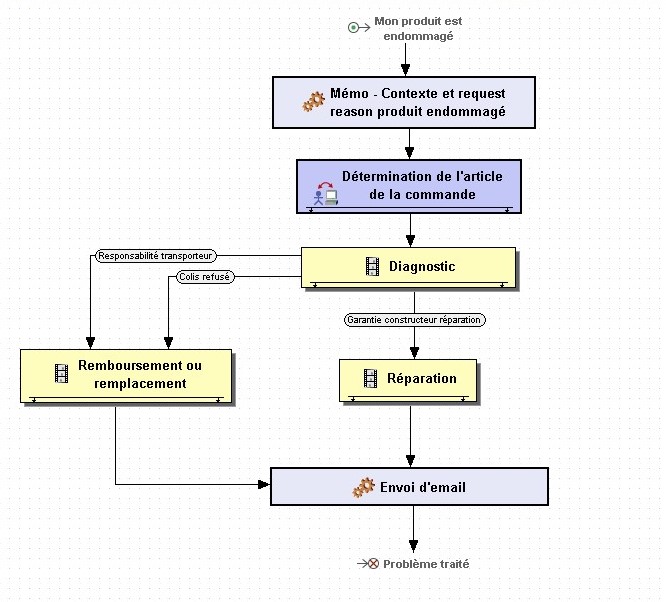
Pour chaque motif de contact, chaque traitement client, une modélisation est effectuée. Ce scénario va piloter les affichages d’informations au bénéfice des chargés de clientèle, les flux de données et les opérations back-office ou relationnelles dépendantes. Le scénario ci-dessous organise le traitement du motif : « Mon produit est endommagé ».

Modélisation d’un scenario de traitement Once & Done. Retour produit
Exemple 2 : Qualifier un contact
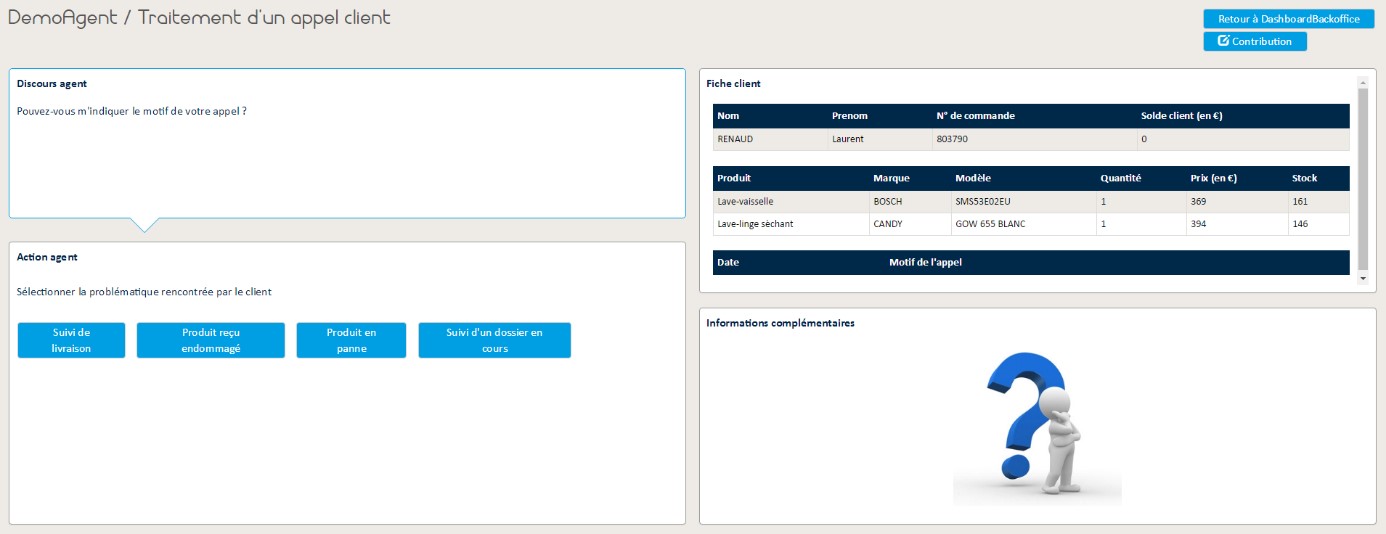
Une fois les process modélisés, les données à afficher sont séquencées et présentées de la manière la plus simple à opérer par les chargés de clientèle. Ils sont guidés via l’interface logicielle. Dans l’écran ci-dessous, le conseiller de clientèle qualifie le motif de contact et déclenche le traitement approprié.

Qualification guidée d’un motif de contact au Service Clients
Exemple 3 : Effectuer un traitement back office
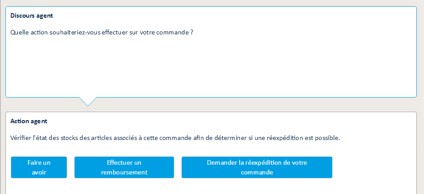
Après qualification du besoin client, l’action correspondante à mener pourra être déclenchée depuis la console de l’agent et sans passer par les autres applicatifs du système d’information de l’entreprise.

Déclenchement de traitement automatisé en clôture de contact
Exemple 4 : Donner la main au client en self care
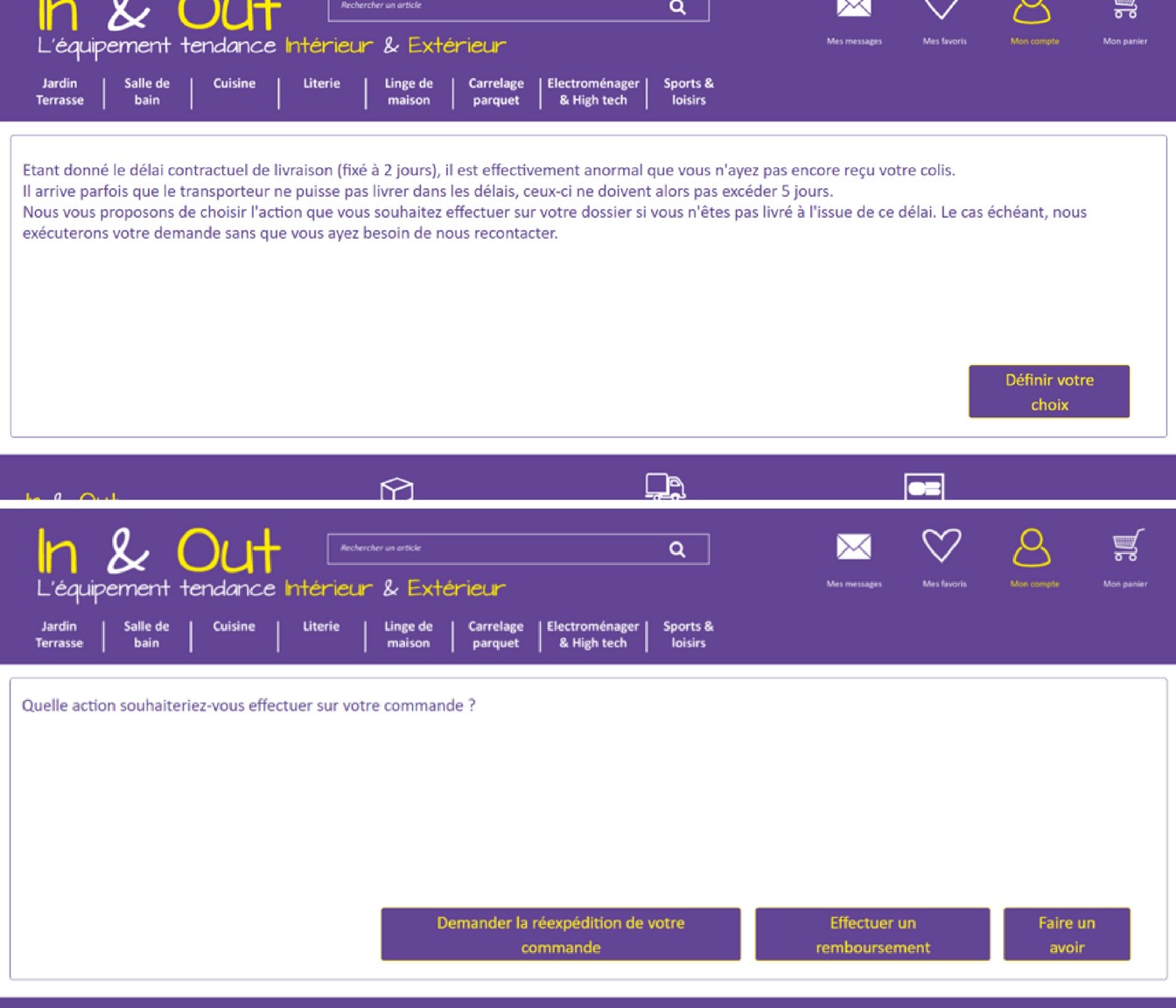
La mise en place d’une démarche Once and Done – cartographie du Parcours Service Clients, inventaire des motifs de contacts, inventaire des process et informations, scénarisation des traitements – est exploitable initialement au bénéfice de l’équipe du Centre de Relation Client. Elle est aussi la source d’alimentation et d’organisation du self care. Pour l’exemple, via l’interface web, le client qualifie son motif de contact par lui-même et détermine le traitement approprié. Les informations de qualification, le scénario de traitement, les scripts back office sont identiques à ceux mis en place pour les chargés de clientèle.

Mise en œuvre de la pratique Once & Done via le Self Care
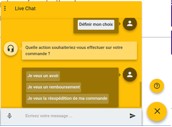
Exemple 5 : Développer la relation via le chatbot
De même, les traitements processés et les contenus organisés peuvent nourrir un chatbot.

Intégration de la scénarisation Once and Done dans les interactions avec un chatbot
À propos de Sereneo et CustUp
Éditeur de logiciels de gestion du savoir-faire dédiés à la Relation Clients, Sereneo propose une boîte à outils complète pour la mise en place d’une démarche Once and Done. CustUp est un conseil opérationnel en organisation et exploitation des Centres de Contacts.
Besoin d'échanger ? Contactons-nous !
Directeur du développement de CustUp, Antoine Coubray structure les missions, organise l’équipe de consultants en Centre de Relation Client afin de développer les pratiques de type Résolution au Premier Contact/Once & Done.
